| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- openCV
- Join
- Selenium
- type hint
- programmers
- MySQL
- 자료구조
- python
- pandas
- Matplotlib
- javascript
- 알고리즘
- queue
- aws jupyter notebook
- 파이썬
- 백준
- 프로그래머스
- 알고리즘스터디
- 데이터시각화
- 코딩테스트
- 정보처리기사 c언어
- 노마드코딩
- 선그래프
- dataframe
- Stack
- 가상환경
- 알고리즘 스터디
- Algorithm
- String Method
- NumPy
- Today
- Total
조금씩 꾸준히 완성을 향해
[Nomad Coders -JS로 크롬앱 만들기] Login- Getting Username 본문
Username을 입력받고 저장해서 보여주기 위해서는 먼저, input의 값을 가져와야 한다.
그것을 위해 value라는 속성을 사용한다.
const loginInput = document.querySelector("#login-form input");
const username = loginInput.value;input에 입력되는 값을 받아서 username이라는 변수에 저장 완료!
여기서 체크해 봐야 할 게 <form> & <input> 의 관계이다.
input 태그는 반드시 form 태그 안에 있어 유효성 검사를 작동시킬 수 있다.
<form id="login-form" class="hidden">
<input
required
maxlength="15"
type="text"
placeholder="what is your name?">
<button>LogIn</button>
</form>죽, form 태그 안에 있어야 이런 식으로 내재돼 있는 유용한 기능들(required, maxlength 등)을 사용할 수 있다.
그리고 form 태그 안에 있는 input은 자동으로 실행되는 기본 동작이 존재한다.
button을 누르거나 type이 submit인 input을 클릭하면, submit이 된 후에 페이지는 새로고침 된다.
내가 원하는 동작을 순서대로 실행시키고 싶다면 이런 기본 동작을 막을 필요가 있다.
evnet.preventDefault() : 브라우저에서 어떤 event의 기본 행동이 발생되지 않게 하는 함수
이 함수를 이해하기 위해서는 addEventListener에서 함수를 호출하는 방법을 이해해야 한다.
event가 발생할 때 브라우저가 function를 호출하게 되는데,
이 때 event에 관한 특정 정보를 담은 객체를 인자로 전달한다.
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
function onLoginSubmit(info){
info.preventDefault();
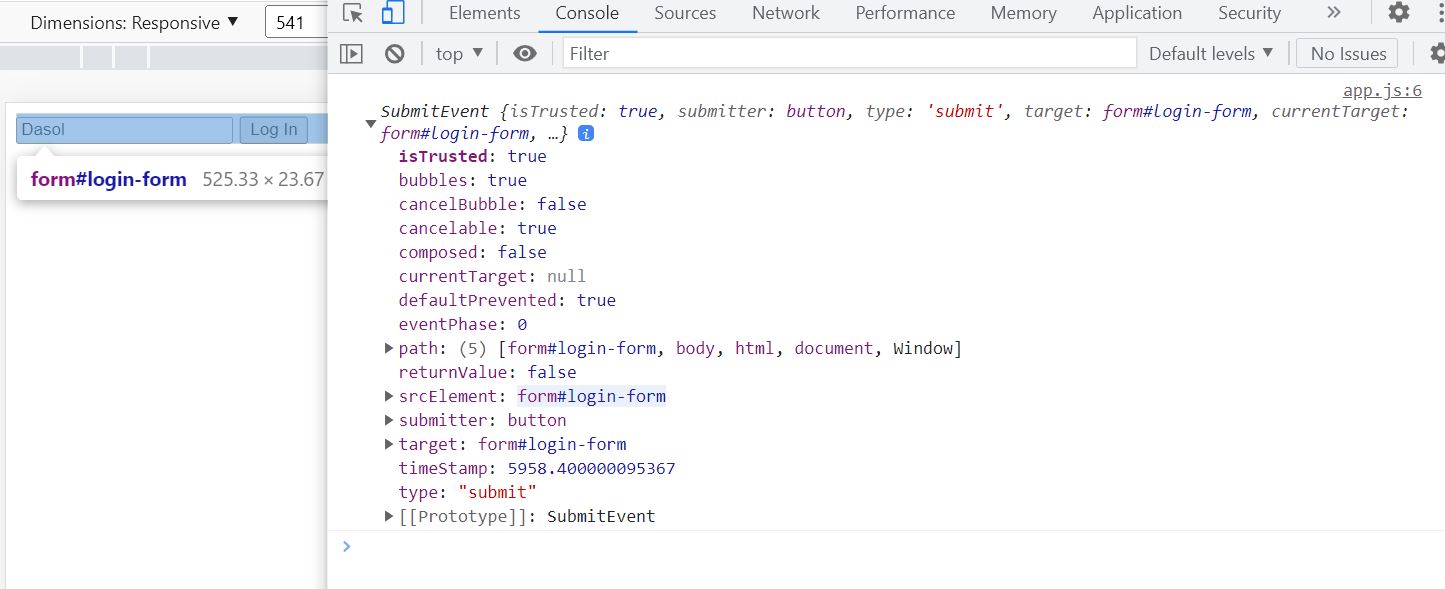
console.log(info);
}
loginForm.addEventListener("submit", onLoginSubmit);위 코드에서 대입해 보자.
submit이라는 event가 발생했을 때 onLoginSubmit이라는 함수가 브라우저에서 실행되는데 아무 인자도 없이 onLoginSubmit()으로 실행되는 것이 아니라, onLoginSubmit(info) 이렇게 추가적인 정보를 가진 object가 인자로 전달돼서 실행된다는 것이다.
전달되는 인자에 대한 정보를 콘솔에 찍어보면 아래와 같다.

이처럼 이벤트에 대한 여러가지 정보들이 전달되고, 이것을 우리는 활용할 수 있다.
preventDefault() 함수도 결국 이 객체 안에 있는 하나의 method인 것이다.
이제 login-form에서 입력받은 username을 화면에 보여줘야 하는데,
class name을 추가하고 제거하는 것으로 display 속성을 제어할 수 있다.
css에서 display 속성을 바꿈으로써 login-form이 사라지고 greeting이 등장하게끔 화면을 전환시킨다.
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input")
const greeting = document.querySelector("#greeting");
const HIDDEN_CLASSNAME = "hidden";
function onLoginSubmit(event){
event.preventDefault();
const username = loginInput.value;
loginForm.classList.add(HIDDEN_CLASSNAME);
greeting.innerHTML = `Helllo ${username}`;
greeting.classList.remove(HIDDEN_CLASSNAME);
}
loginForm.addEventListener("submit", onLoginSubmit);.hidden{
display: none;
}
이렇게 하면 첫 화면에서 숨겨져 있던 greeting 은 생겨나고,
첫 화면에 등장했던 login-form은 사라지게 된다.


후.... 일단 오늘은 여기까지!!
'기타 언어 > JavaScript' 카테고리의 다른 글
| [Nomad Coders -JS로 크롬앱 만들기] Clock (0) | 2022.08.09 |
|---|---|
| [Nomad Coders -JS로 크롬앱 만들기] Login- Saving Username (0) | 2022.08.08 |
| [Nomad Coders -JS로 크롬앱 만들기] CSS in JavaScript (0) | 2022.07.31 |
| [JavaScript] Array 배열의 삽입과 삭제(push, pop, shift, unshift) (0) | 2022.07.27 |
| [JavaScript] Array Searching 배열의 검색 (indexOf, lastIndexOf, includes) (0) | 2022.07.27 |




