| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 알고리즘
- NumPy
- programmers
- javascript
- 백준
- 가상환경
- Stack
- MySQL
- queue
- Selenium
- 정보처리기사 c언어
- Join
- pandas
- 코딩테스트
- 프로그래머스
- 파이썬
- dataframe
- python
- String Method
- aws jupyter notebook
- 선그래프
- 노마드코딩
- 자료구조
- 알고리즘스터디
- type hint
- 알고리즘 스터디
- Algorithm
- 데이터시각화
- openCV
- Matplotlib
- Today
- Total
목록Python/데이터 시각화 (12)
조금씩 꾸준히 완성을 향해
 [Matplotlib] 그래프에 사용가능한 색 이름 모음 (List of named colors)
[Matplotlib] 그래프에 사용가능한 색 이름 모음 (List of named colors)
이름이 지정된 색깔 목록 (List of named colors) 색 관련한 더 많은 정보는 아래를 참조 the Specifying colors tutorial; the matplotlib.colors API; the Color Demo. ▶ Base colors plot_colortable(mcolors.BASE_COLORS, ncols=3, sort_colors=False) ▶ Tableau Palette plot_colortable(mcolors.TABLEAU_COLORS, ncols=2, sort_colors=False) ▶ CSS Colors plot_colortable(mcolors.CSS4_COLORS) plt.show() ▶ XKCD Colors XKCD 색이 사용가능하지만, 그래프를 크게..
 [Folium] 단계 구분도(Choropleth Map) 표시하기
[Folium] 단계 구분도(Choropleth Map) 표시하기
지도 영역에 단계구분도(Choropleth Map) 표시하기 행정구역과 같이 지도 상의 어떤 경계에 둘러싸인 영역에 색을 칠하거나 음영 등으로 정보를 나타내는 시각화 방법 전달하려는 정보의 값이 커지면 영역에 칠해진 음영이 진해진다. #경기도 인구변화 데이터를 불러와서 데이터프레임 df로 변환 df = pd.read_excel('/content/drive/MyDrive/ Encore Prac/경기도인구데이터.xlsx') #'구분'열을 인덱스로 지정 df.set_index('구분', inplace=True) # 컬럼명을 str타입으로 변환(map) df.columns = df.columns.map(str) #경기도 지도 만들기 g_map = folium.Map(location=[37.55..
 [Folium] 지도 만들기, Marker 표시하기
[Folium] 지도 만들기, Marker 표시하기
Folium 설치 및 임포트 ▶ 아나콘다 프롬프트 conda install -c conda-forge folium ▶ 주피터 노트북 / 명령 프롬프트(느낌표 빼기) !pip install folium ▶ 라이브러리 가져오기 import pandas as pd import folium 지도 그리기 위도, 경도로 지도 가져와서 저장하기 gasan_map = folium.Map(location=[37.4686, 126.8866], zoom_start=17) gasan_map 지도 타입 확인 type(gasan_map) #folium.folium.Map 지도 저장 gasan_map.save('./gasan.html') #저장 파일 위치 지정 ls # 저장 확인 #drive/ gasan.html sample_da..
 [Seaborn] 다양한 그래프 그리기3 (violinplot, jointplot, FacetGrid, pairplot)
[Seaborn] 다양한 그래프 그리기3 (violinplot, jointplot, FacetGrid, pairplot)
박스플롯 vs 바이올린 플롯 boxplot(): 범주형 데이터 분포와 주요 통계 지표 함께 제공 -> 분산 파악 어려움 violinplot(): 커널 밀도 함수 그래프를 y축 방향에 추가 # 그래프 객체 생성(figure에 4개의 서브플롯을 생성) fig = plt.figure(figsize=(15,10)) ax1 = fig.add_subplot(2,2,1) ax2 = fig.add_subplot(2,2,2) ax3 = fig.add_subplot(2,2,3) ax4 = fig.add_subplot(2,2,4) # 그래프 그리기 sns.boxplot(x='alive', y='age', palette='Set2', data=titanic, ax=ax1) sns.boxplot(x='alive', y='age..
 [Seaborn] 다양한 그래프 그리기2 (pie chart, boxplot, heatmap, stripplot, swarmplot, barplot, countplot)
[Seaborn] 다양한 그래프 그리기2 (pie chart, boxplot, heatmap, stripplot, swarmplot, barplot, countplot)
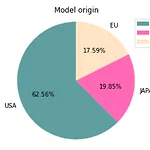
파이 차트 kind='pie' 원을 파이 조각처럼 나누어 표현 #원산지별 자동차 개수 합계 df_origin = df_auto.origin.value_counts() #origin의 값 카운팅하기 df_origin.rename({1:'USA',2:'EU',3:'JAPAN'},inplace = True) #숫자->문자로 원산지명 변경 #파이차트 그리기( autopct:퍼센트 표기방법, startangle: 시작각도, colors:색을 리스트로 지정) df_origin.plot(kind='pie', figsize=(6,4), autopct='%1.2f%%', startangle=90, colors=['cadetblue','hotpink','bisque']) plt.title('Model origin') #제..
 [Seaborn] 다양한 그래프 그리기1 (regplot, distplot, histogram, scatter plot)
[Seaborn] 다양한 그래프 그리기1 (regplot, distplot, histogram, scatter plot)
Seaborn 라이브러리 Seaborn은 Matplotlib의 기능과 스타일을 확장한 파이썬 시각화 도구의 고급 버전 비교적 단순한 인터페이스 제공으로 초심자에게도 어렵지 않음 Anaconda 설치 시 같이 설치됨 # 기본 import import seaborn as sns import pandas as pd import matplotlib.pyplot as plt from matplotlib import font_manager,rc font_path = '' #한글 폰트 파일 path 넣기 회귀분석에서 변수들의 선형성 시각화 sns.regplot() 서로 다른 2개의 연속 변수 사이의 산점도를 그리고 선형회기분석에 의한 회귀선을 함께 표시 fig_reg=False 옵션은 회귀선을 생략 # seaborn..
 [Matplotlib] 다양한 그래프 그리기(면적그래프, 막대그래프, 보조축 활용)
[Matplotlib] 다양한 그래프 그리기(면적그래프, 막대그래프, 보조축 활용)
면적 그래프 Area plot : 각 열의 데이터를 선 그래프로 구현 후 선 그래프와 x축 공간에 색을 입힌다. 색의 투명도(alpha)는 기본값 0.5로 투과되어 보임(투명도 0~1범위) plot(kind='area') stacked=True : 그래프를 누적할지 여부 설정 df_4.plot(kind='area', stacked=False, alpha=0.3, figsize=(15, 7)) plt.title('서울 -> 타시도 인구 이동', fontproperties=mg_20) plt.ylabel('이동 인구 수',fontproperties=mg_15) plt.xlabel('기간', fontproperties=mg_15) plt.legend(loc='best', prop=mg_10) plt.show(..
 [Matplotlib] 그래프 여러개 그리기(화면 분할/그래프 분할)
[Matplotlib] 그래프 여러개 그리기(화면 분할/그래프 분할)
그래프 여러개 그리기 ▶ axe 객체 활용 화면을 여러 개로 분할하고 분할된 각 화면에 서로 다른 그래프를 그리는 방법 axe 객체는 각각 서로 다른 그래프 표현 한 화면에서 여러 개의 그래프를 비교하거나 다양한 정보를 동시에 보여줄 때 사용 axe 객체를 한 개만 생성하는 경우에는 하나의 그래프만 표시 ▶ figure() 함수 사용 그래프를 그리는 그림틀(fig) 생성 figsize 옵션으로 (가로, 세로) 그림 틀의 크기 설정 fig 객체에 add_subplot() 메소드를 적용하여 그림틀을 여러 개로 분할(각 부분은 axe 객체) fig = plt.figure(figsize=(10,10)) #그래프 틀 생성 및 사이즈 지정 ax1 = fig.add_subplot(2, 1, 1) #ax1 객체 생성 ..
 [Matplotlib] 그래프 주석 달기 & 마커 지정
[Matplotlib] 그래프 주석 달기 & 마커 지정
주석 달기 : annotate() 함수 주석 내용(텍스트)을 넣을 위치와 정렬방법 등을 함수에 함께 전달 S는 '', 화살표의 머리부분은 xy, 꼬리부분은 xytext, 화살표 서식은 arrowprops = dict() 사용 arrowprops 옵션 사용시 텍스트 대신 화살표 표시를 나타냄 화살표 서식은 arrowprops=dict() 함수 내에 arrowstyle(->), color(skyblue), lw(5) 속성 지정 plt.annotate('',xy=(21,650000), xytext=(2, 300000), arrowprops=dict(arrowstyle='->', color='skyblue', lw=5)) plt.annotate('',xy=(43,450000), xytext=(28,680000)..
