| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- python
- 노마드코딩
- Algorithm
- 자료구조
- 알고리즘
- String Method
- MySQL
- NumPy
- Selenium
- programmers
- 데이터시각화
- Stack
- type hint
- openCV
- Matplotlib
- 선그래프
- aws jupyter notebook
- 파이썬
- 알고리즘 스터디
- 알고리즘스터디
- 코딩테스트
- 백준
- 가상환경
- queue
- Join
- 정보처리기사 c언어
- 프로그래머스
- dataframe
- pandas
- javascript
- Today
- Total
조금씩 꾸준히 완성을 향해
[Nomad Coders -JS로 크롬앱 만들기] Login- Saving Username 본문
입력받은 username을 저장하고 지속적으로 보여주기 위해서
Web API인 Local Storage를 사용해 보자.
Local Storage는 브라우저에 값을 저장하고 가져다 쓸 수 있게 해주는 유용한 API이다.
https://developer.mozilla.org/en-US/docs/Web/API/Window/localStorage
Window.localStorage - Web APIs | MDN
The localStorage read-only property of the window interface allows you to access a Storage object for the Document's origin; the stored data is saved across browser sessions.
developer.mozilla.org
localStorage에 값을 저장 하기 위해서는 setItem을 사용한다.
localStorage.setItem("username", "Dasol") : 첫번째 인자는 key 두번째 인자는 value

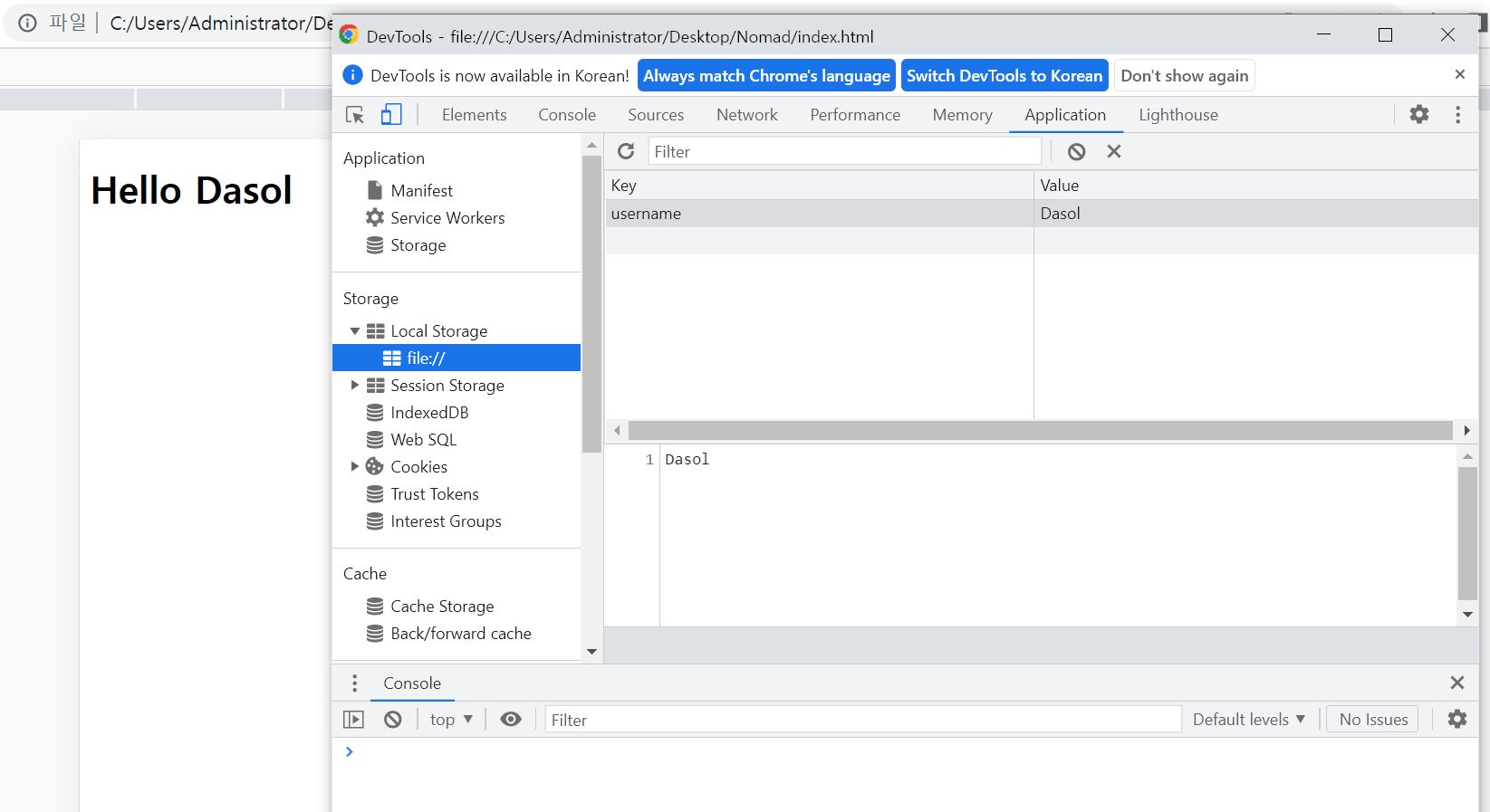
이렇게 콘솔창 - Application - Local Storage 으로 가면 저장한 item을 확인 할 수 있다.
저장된 값을 가져 올 때는
localStorage.getItem("username") : key 값으로 해당 value를 찾는다.
저장된 값을 지울 때는
localStorage.removeItem("username") : key값으로 해당 value를 지운다.
const HIDDEN_CLASSNAME = "hidden";
const USERNAME_KEY = "username"
function onLoginSubmit(event){
event.preventDefault();
const username = loginInput.value;
loginForm.classList.add(HIDDEN_CLASSNAME);
localStorage.setItem(USERNAME_KEY, username);
greeting.innerText = `Hello ${username}`;
greeting.classList.remove(HIDDEN_CLASSNAME);
}
loginForm.addEventListener("submit", onLoginSubmit);이렇게 이름을 입력받고 Local Storage에 저장 후 user에게 인사를 하는 함수를 구현 수 있다.

Local Storage에도 값이 잘 들어와 있고, 인사도 제대로 출력되는 것을 볼 수 있다.
다음으로는, 새로고침이 되면 화면이 다시 login Form으로 되돌아 가 버리는 문제를 해결해야 한다.
if 문을 사용해서
username이 저장돼 있지 않다면 login form을 보여주고 username이 저장돼 있다면 greeting을 출력하는 함수를 만들자.
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input")
const greeting = document.querySelector("#greeting");
const HIDDEN_CLASSNAME = "hidden";
const USERNAME_KEY = "username"
function onLoginSubmit(event){
event.preventDefault();
const username = loginInput.value;
loginForm.classList.add(HIDDEN_CLASSNAME);
localStorage.setItem(USERNAME_KEY, username);
greeting.innerText = `Hello ${username}`;
greeting.classList.remove(HIDDEN_CLASSNAME);
}
loginForm.addEventListener("submit", onLoginSubmit);
const savedUsername = localStorage.getItem(USERNAME_KEY);
if(savedUsername === null){
loginForm.classList.remove(HIDDEN_CLASSNAME);
loginForm.addEventListener("submit", onLoginSubmit);
} else{
greeting.innerText = `Hello ${savedUsername}`;
greeting.classList.remove(HIDDEN_CLASSNAME);
}
greeting을 출력하는 두 줄이 반복되기 때문에 함수로 따로 빼서 정리해 보겠다.
function onLoginSubmit(event){
event.preventDefault();
const username = loginInput.value;
loginForm.classList.add(HIDDEN_CLASSNAME);
localStorage.setItem(USERNAME_KEY, username);
paintGreeting(username);
}
function paintGreeting(username){
greeting.innerText = `Hello ${username}`;
greeting.classList.remove(HIDDEN_CLASSNAME);
}
loginForm.addEventListener("submit", onLoginSubmit);
const savedUsername = localStorage.getItem(USERNAME_KEY);
if(savedUsername === null){
loginForm.classList.remove(HIDDEN_CLASSNAME);
loginForm.addEventListener("submit", onLoginSubmit);
} else{
paintGreeting(savedUsername);
}
이렇게 로그인 기능 완성!!
'기타 언어 > JavaScript' 카테고리의 다른 글
| [Nomad Coders -JS로 크롬앱 만들기] Random Quote, Image (0) | 2022.08.09 |
|---|---|
| [Nomad Coders -JS로 크롬앱 만들기] Clock (0) | 2022.08.09 |
| [Nomad Coders -JS로 크롬앱 만들기] Login- Getting Username (0) | 2022.07.31 |
| [Nomad Coders -JS로 크롬앱 만들기] CSS in JavaScript (0) | 2022.07.31 |
| [JavaScript] Array 배열의 삽입과 삭제(push, pop, shift, unshift) (0) | 2022.07.27 |




