Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- Matplotlib
- NumPy
- 자료구조
- 데이터시각화
- 파이썬
- Join
- python
- 정보처리기사 c언어
- queue
- programmers
- Stack
- 알고리즘 스터디
- pandas
- Selenium
- MySQL
- aws jupyter notebook
- 알고리즘스터디
- 코딩테스트
- 프로그래머스
- 가상환경
- 알고리즘
- 노마드코딩
- dataframe
- type hint
- openCV
- String Method
- 백준
- Algorithm
- 선그래프
- javascript
Archives
- Today
- Total
조금씩 꾸준히 완성을 향해
[Nomad Coders -JS로 크롬앱 만들기] Set Todo-List 본문
앱에 Todo-list를 추가해 보자.
<form id="todo-form">
<input type="text" placeholder="Write a To Do and Press Enter" required>
</form>
<ul id="todo-list"></ul>먼저 이렇게 입력할 수 있는 input 태그를 생성해 준다.
const toDoForm = document.getElementById("todo-form");
function handleToDoSubmit(event){
event.preventDefault();
}
toDoForm.addEventListener("submit", handleToDoSubmit);
submit이 되면 값을 저장하기 위해 handleToDoSubmit 함수를 호출한다.
함수 안에서는 가장 먼저,
submit의 default 행위(새로고침)을 막아주기 위해 preventDefalut() 메소드를 불러준다.

그리고 나서는
이렇게 입력하고 enter를 눌렀을 때 값은 저장이 되고, input은 비워져야 한다.
const toDoForm = document.getElementById("todo-form");
function handleToDoSubmit(event){
event.preventDefault();
const NewTodo = toDoInput.value;
toDoInput.value = "";
}
toDoForm.addEventListener("submit", handleToDoSubmit);
nowTodo에 값을 먼저 저정한 후 input에는 빈 문자열을 넣어주면 완성!
다음으로, 값을 리스트에 쌓기 위해 새로운 함수를 painTodo를 호출한다.
이 때, 저장된 input value를 매개변수로 넘기게 된다.
const toDoForm = document.getElementById("todo-form");
const toDoInput = document.querySelector("#todo-form input");
const toDoList = document.getElementById("todo-list");
function paintTodo(newTodo){
const li = document.createElement("li");
const span = document.createElement("span");
li.appendChild(span);
span.innerText = newTodo;
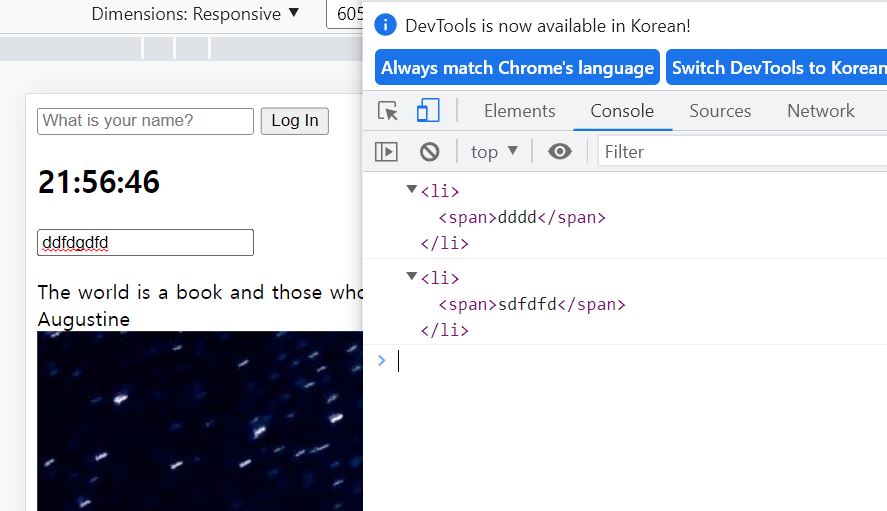
console.log(li);
}
function handleToDoSubmit(event){
event.preventDefault();
const newTodo = toDoInput.value;
toDoInput.value = "";
paintTodo(newTodo);
}
toDoForm.addEventListener("submit", handleToDoSubmit);
새로운 li 태그와 span 태그를 생성하고, span태그를 li 태그 안에 자식으로 넣는다.
그리고 span 태그 안에는 전달된 입력값을 넣어준다!

input에 값을 summit 하고 콘솔을 확인해 보면 이렇게 list - span 이 잘 생성되는 것을 확인할 수 있다.
function paintTodo(newTodo){
const li = document.createElement("li");
const span = document.createElement("span");
li.appendChild(span);
span.innerText = newTodo;
toDoList.appendChild(li);
}
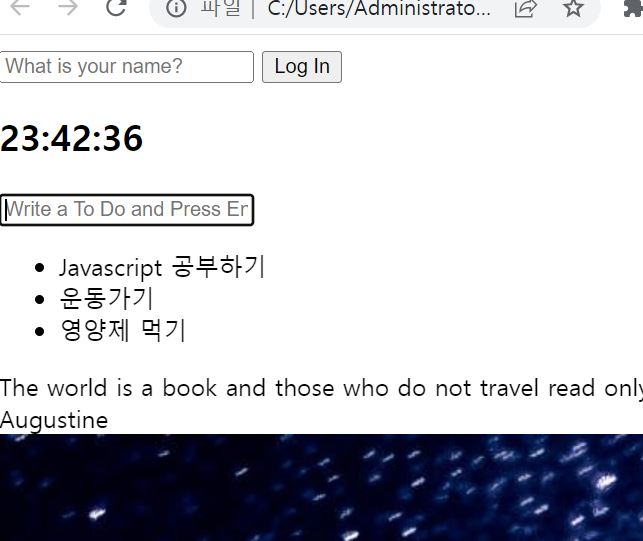
마무리로 이 리스트를 html의 todo-lis form에다가 넣어준다.

리스트들이 잘 붙는 것을 확인할 수 있다.
이렇게 완성되나 했는데, 리스트를 삭제하는 기능도 만들어 줘야 한다.
내용이 길어 다음 장에...
'기타 언어 > JavaScript' 카테고리의 다른 글
| [Nomad Coders -JS로 크롬앱 만들기] Random Quote, Image (0) | 2022.08.09 |
|---|---|
| [Nomad Coders -JS로 크롬앱 만들기] Clock (0) | 2022.08.09 |
| [Nomad Coders -JS로 크롬앱 만들기] Login- Saving Username (0) | 2022.08.08 |
| [Nomad Coders -JS로 크롬앱 만들기] Login- Getting Username (0) | 2022.07.31 |
| [Nomad Coders -JS로 크롬앱 만들기] CSS in JavaScript (0) | 2022.07.31 |




